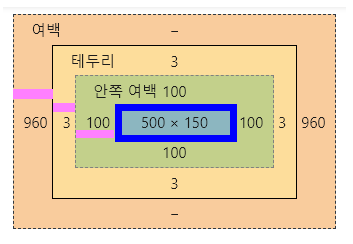
html 태그에서 또는 태그를 사용하면 박스를 만들 수 있다. 속성으로는 margin : 바깥쪽여백 border : 테두리 padding : 안쪽여백 width, height : 콘텐츠 영역 border : 선 두께, 선 모양, 선 색상 - none : 기본값 선없음 - solid : 실선 - dotted : 점선 - deshed : 바느질선 - double : 이중선(최소3px) box-sizing box-sizing 속성은 다음 키워드 중 하나를 가진다. content-box는 기본 CSS 박스 크기 결정법을 사용한다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해진다. border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 ..