HTML의 기본 구성은 시작 태그와 종료 태그로 구성되어 있다. 태그는 < , > (꺾쇠)기호로 둘러싸인 키워드이다.
기본적인 형태를 보면
<html>
<head>
<title>제목 </title>
</head>
<body>
내용
</body>
</html>
처럼 되어 있다.
<br>처럼 시작과 종료태그가 따로 없는 것도 있다.
<br> : 줄바꾸기
<p> ... </p> : 문단 나누기
<pre> ... </pre> : 자주 사용되지는 않지만, 입력한 모습 그대로 출력해준다. (줄바꿈, 여러칸의 공백 등)
<h1(2,3,4,5,6)> ... </h1(2,3,4,5,6)> : 글자 크기 조절
<b> ... </b> : 굵은글자
<strong> ... </strong> : 굵은글자2
<i> ... </i> : 이탤릭체
<em> ... </em> : 이탤릭체2
<sup> ... </sup> : 윗첨자 (제곱수 등 표시)
<sub> ... </sub> : 아래첨자 (원소 등)
<u> ... </u> : 밑줄표시
<blockquote> ... </blockquote> : 따옴표
<q> ... <q> : 따옴표
<mark> .... </mark> : 형광펜효과


<font size = .. color = ..> ... </font> : 폰트 크기와 컬러를 지정할 수 있다.

<ol> ... </ol> : Ordered List 순서가 있는 리스트. 리스트 내의 항목들은 li로 설정한다.
<li> ... </li> : ol 리스트의 내용들을 입력.

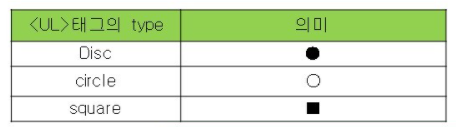
<ul> ... </ul> : Unordered List 순서가 없는 리스트. 마찬가지로 li로 항목 구성

<dl> ... </dl> : 설명목록 리스트 내용은 <dt> 제목 </dt> , <dd> 내용 </dd>로 구성
<hr> : 수평선


'HTML' 카테고리의 다른 글
| HTML/CSS 박스 사용하기 (0) | 2021.01.11 |
|---|---|
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |
| HTML/CSS 스타일 적용하기 (0) | 2021.01.07 |
| HTML form 태그로 데이터 입력받기 (0) | 2021.01.05 |
| HTML 이미지, 링크 삽입하기 (0) | 2021.01.04 |