반응형
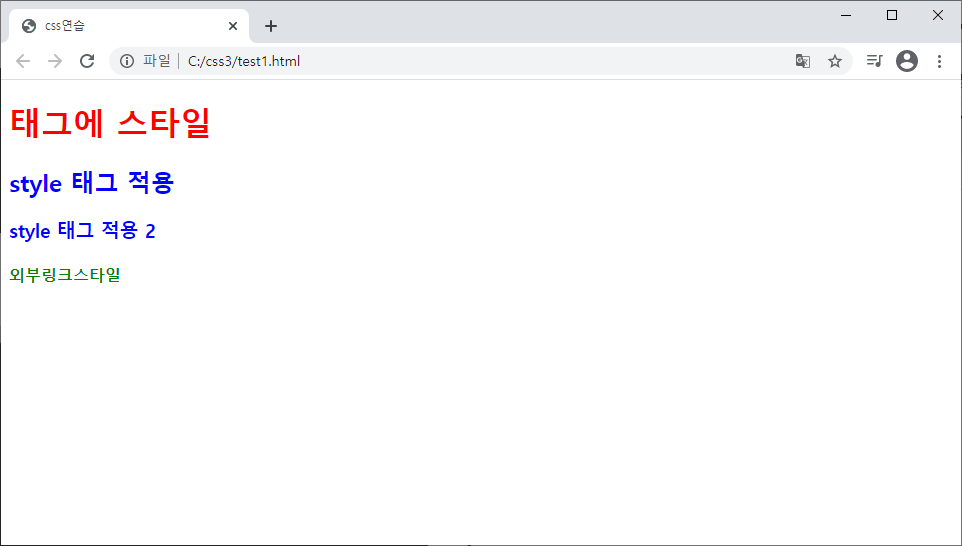
HTML의 각 태그에 스타일을 적용하는 방법에 대해 알아보자.
1. 각 태그에 직접 style 속성 부여하여 스타일 적용.
2. head 태그 안에 style 태그를 미리 설정
3. css파일로 style 만든 후 링크로 연결
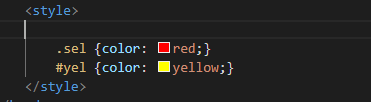
4. sytle 태그안에 # 또는 .으로 속성 만든 후 class/ id 속성으로 불러오기

1. 위의 <h1>태그처럼 직접 style을 설정하면 된다.

2. 위의 <style>태그를 <head>태그 안에 추가하면 된다.

3. css파일을 새로 만든후 css파일 내에서 스타일을 지정해 둔 뒤, 예시 2의 <link>태그를 이용하여 이 파일을 불러온다.


4.style 태그 안에 . 또는 #으로 자신이 원하는 스타일 모양을 설정해 둔다. 그 후 스타일을 지정할 태그 안에 class 또는 id로 불러오면 된다.
# - id : 유일한 속성일 때 사용한다.
. - class : 여러 곳에서 사용할 때 사용한다.
물론 id를 여러번 사용해도 상관없으나 통상적으로 여러곳에서 쓰이는 속성은 class 로 지정한다.


반응형
'HTML' 카테고리의 다른 글
| HTML/CSS 박스 사용하기 (0) | 2021.01.11 |
|---|---|
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |
| HTML form 태그로 데이터 입력받기 (0) | 2021.01.05 |
| HTML 이미지, 링크 삽입하기 (0) | 2021.01.04 |
| HTML 기본 태그 정리 (0) | 2020.12.31 |