html 태그에서 <span> 또는 <div> 태그를 사용하면 박스를 만들 수 있다.

속성으로는
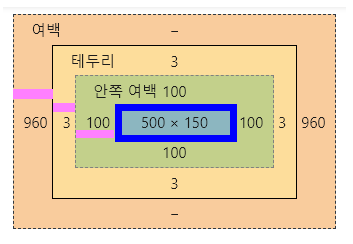
margin : 바깥쪽여백
border : 테두리
padding : 안쪽여백
width, height : 콘텐츠 영역
border : 선 두께, 선 모양, 선 색상
- none : 기본값 선없음
- solid : 실선
- dotted : 점선
- deshed : 바느질선
- double : 이중선(최소3px)
box-sizing
box-sizing 속성은 다음 키워드 중 하나를 가진다.
- content-box는 기본 CSS 박스 크기 결정법을 사용한다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해진다.
- border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려한다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지한다. 대부분의 경우 이 편이 크기를 조절할 때 용이하다.
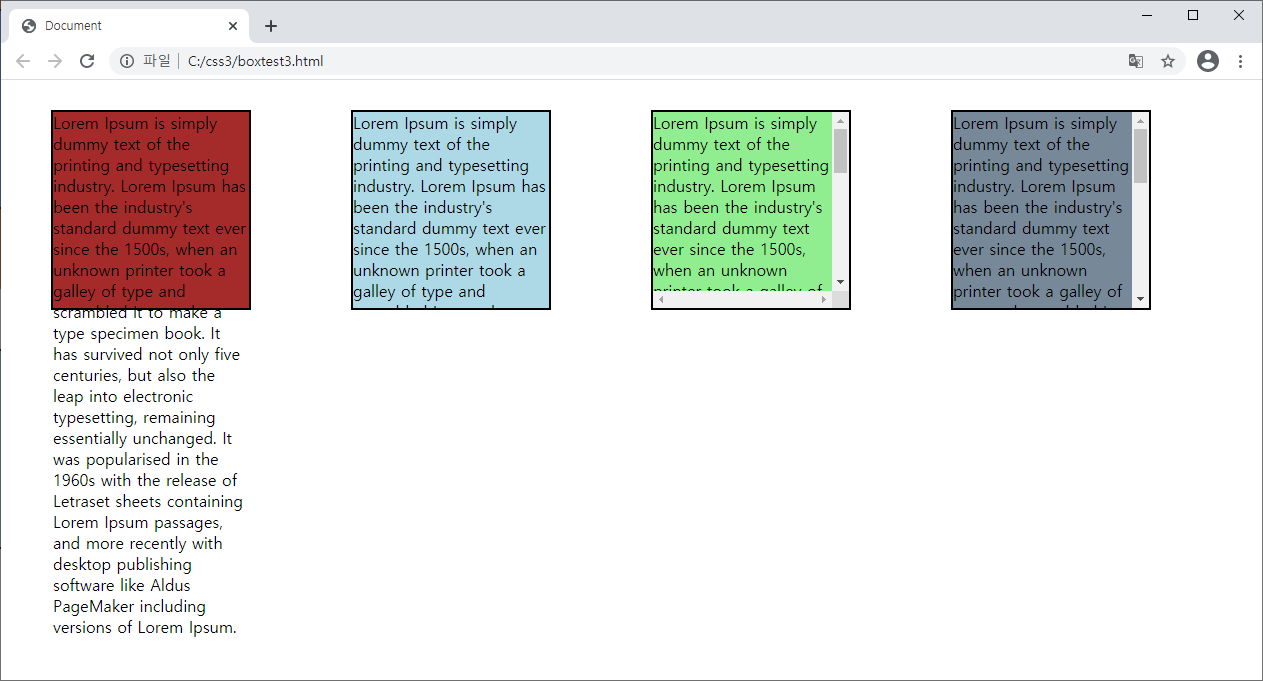
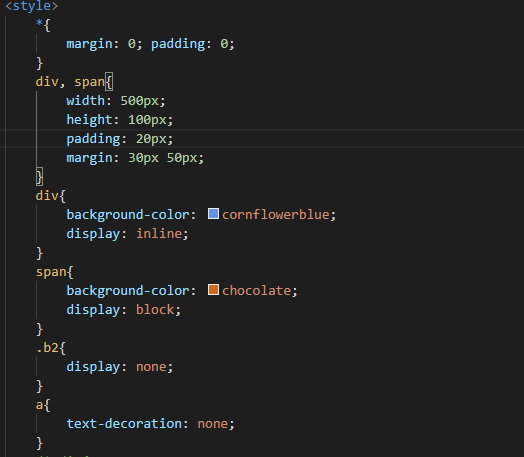
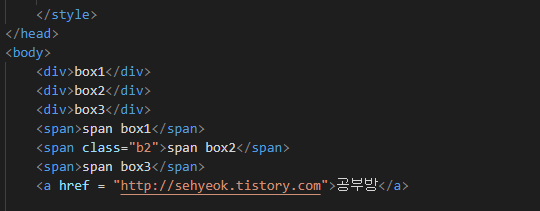
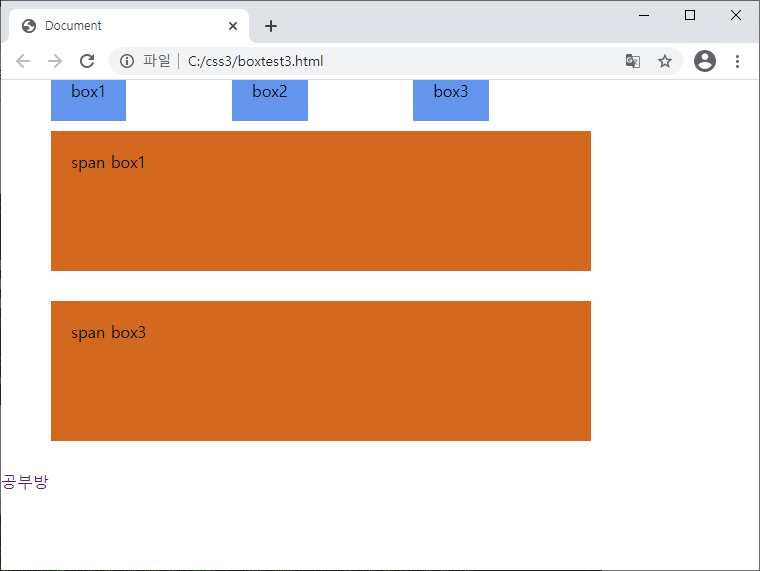
박스에서 글자(내용)들이 넘칠 때 overflow 라는 속성을 사용할 수 있다.
- visible (기본값) : 보이게 하는 것. 즉 박스 바깥으로 글자들이 다 삐져나온 채 표시된다.
- hidden : 숨김. 박스 바깥으로 삐져나오는 내용들을 숨긴다.
- scroll : 상하좌우 스크롤 바를 생성한다.
- auto : 편의에 맞게 자동으로 맞추어 표시해준다.
display : block - 인라인 요소를 블록요소로 변경시켜 화면의 넓이만큼 한 줄 차지
: inline - 블록요소를 인라인요소로 변경시켜 넓이,높이만큼 영역 차지
: inline-block - 인라인요소, 블록요소의 성질을 동시에 가짐
: none - 해당요소를 화면에 표시하지 않음.
블록 요소의 가로 정렬
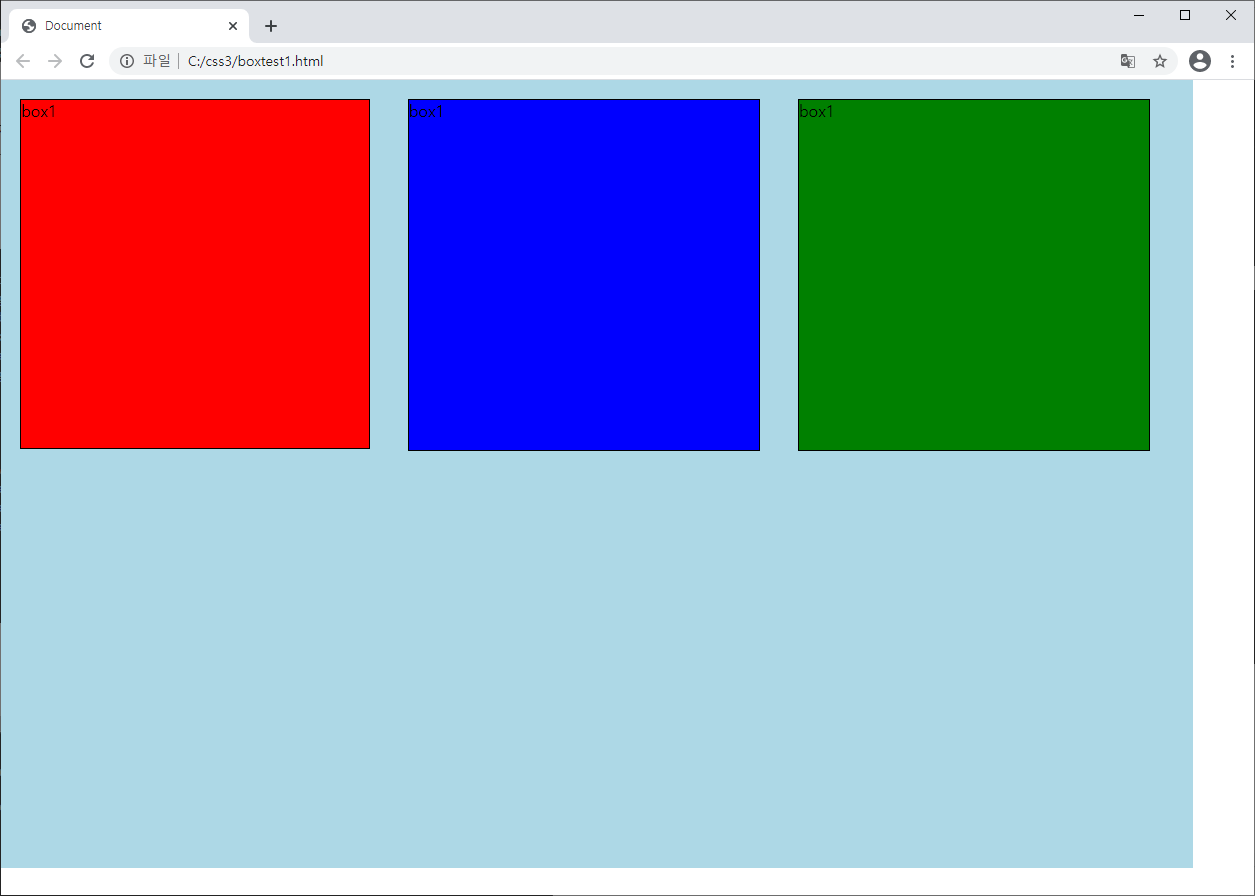
float : none - 기본값
: left - 박스 왼쪽 정렬
: right - 박스 오른쪽 정렬









예시3에서의 text-decoration : none; 은 링크의 경우 파랗게 표시되는 글자의 특징을 없애버려 기본 글자처럼 보이게 하는 것이다.
'HTML' 카테고리의 다른 글
| HTML/CSS 실습 2 - 홈페이지 만들기 (5) | 2021.01.14 |
|---|---|
| HTML/CSS 실습 1 - 회원가입 페이지 만들기 (0) | 2021.01.13 |
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |
| HTML/CSS 스타일 적용하기 (0) | 2021.01.07 |
| HTML form 태그로 데이터 입력받기 (0) | 2021.01.05 |