
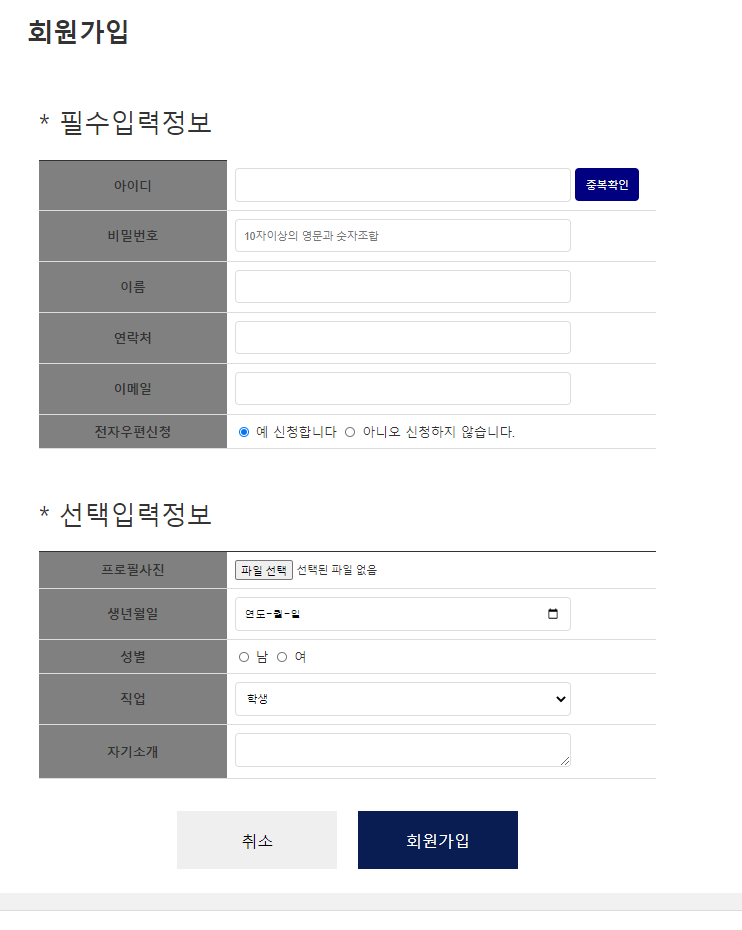
위와같은 회원가입을 위한 페이지를 만들어 보도록 하자.
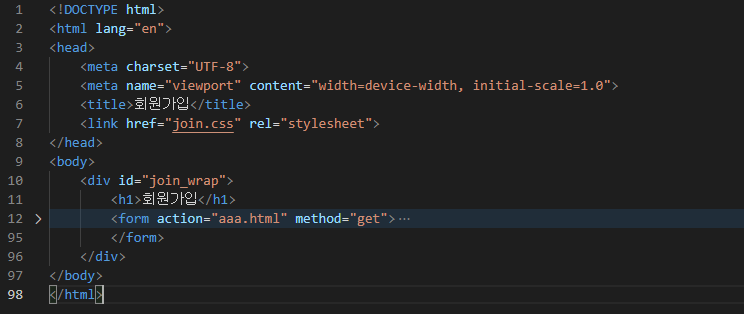
먼저 <div>태그를 이용하여 전체 내용이 들어갈 블록을 지정한다.
제목인 회원가입은 <h1>태그를 이용해서 만들 수 있다
그리고 나서 입력한 정보들을 회원가입 버튼을 통해 전송해야하므로 <form> 태그를 만든다.

여기서 aaa.html은 임시로 만들어 놓은 것으로 실제 사용할 때에는 보낼 페이지 url을 넣어 주면 된다.
method 속성의 키워드는 get방식과 post방식 2가지가 있는데 get방식을 사용하면 보내는 내용을 url에 표시하게 된다.
<head>태그 안의 <link>태그는 내용들을 꾸밀 css스타일을 적용시키는 태그이다.
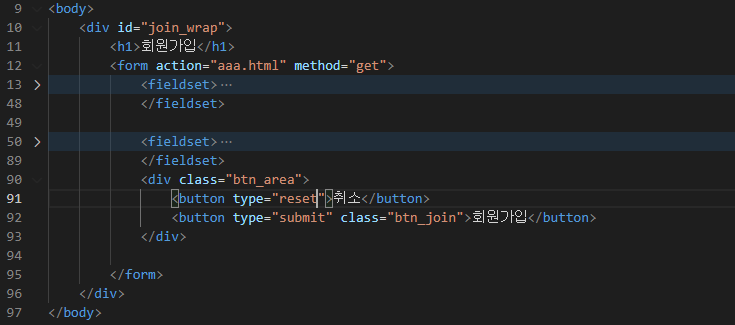
<form>태그를 만들고 나면 '필수입력정보' 와 '선택입력정보' 를 입력하기 위한 블록을 따로 지정한다.
여러 방식이 있겠지만 여기서는 <fieldset>태그를 이용하여 2개의 블록을 지정했다.
그리고 하단부의 회원가입과 취소 버튼을 넣어주기 위한 블록도 <div>태그로 지정한다.

css에서 스타일을 지정하기 위해 <div>태그의 class속성은 btn_area로 지정했다.
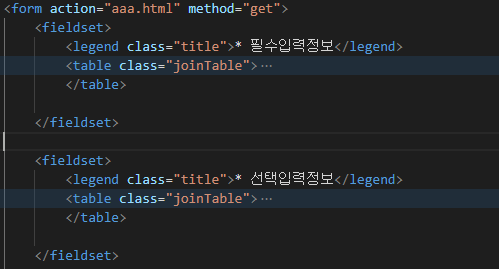
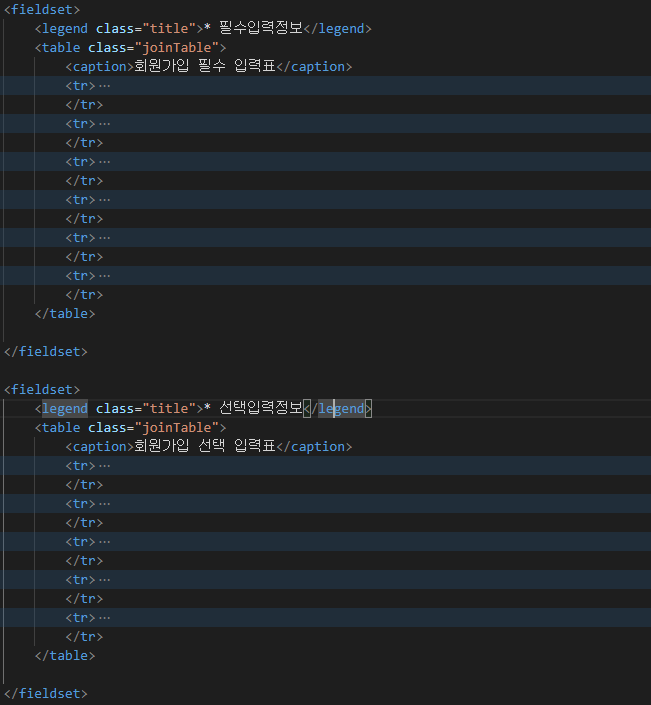
이번에는 <fieldset>태그 내부에서 필수입력정보와 선택입력정보를 입력하기 위해 <table>태그를 이용하여 표를 만든다.

여기서<legend>태그는 이 테이블을 둘러싸는 선을 만들었을 때
-----------필수입력정보-----------
-----------선택입력정보-----------
와 같이 선 중간에 내용을 넣을 수 있게 해주는 태그이다.

<caption>태그를 이용하여 표의 제목을 설정해주고
<tr>태그를 이용하여 각 내용이 들어갈 행을 설정하고 그 내부에 <th>태그 또는 <td>태그를 이용하여 열을 설정해준다.

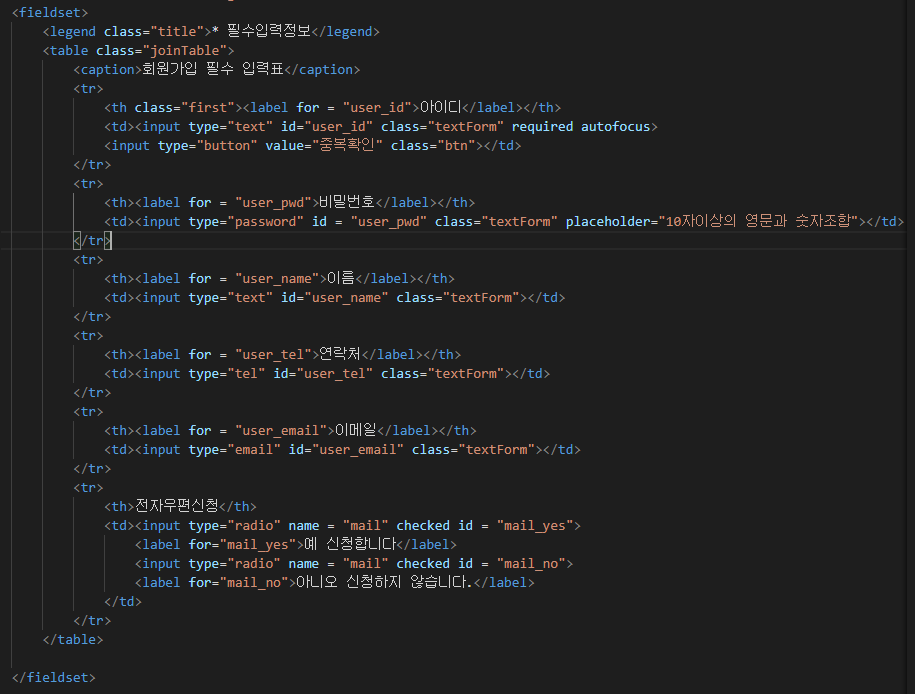
먼저 필수입력정보에 들어갈 내용들을 보자.
<label>태그는 폼의 양식에 이름 붙이는 태그이다. 주요 속성은 for이다.
label의 for의 값과 양식의 id의 값이 같으면 연결된다.
label을 클릭하면, 연결된 양식에 입력할 수 있도록 하거나 체크를 하거나 체크를 해제한다.
아이디를 필수 입력으로 지정하기 위해 required 속성을 지정했고 따로 클릭하지 않아도 자동으로 커서가 깜빡일 수 있게 autofocus 속성을 지정했다.
아이디 옆에는 <input>태그를 이용해 버튼을 넣었고
비밀번호에는 입력 힌트를 제공하기 위해 placeholder 속성을 지정했다.
이름과 연락처 이메일은 특별한 점이 없고
전자우편신청 란에는 라디오버튼을 이용하여 신청과 미신청 버튼을 만들었는데
여기서도 label 태그를 이용하여 '예 신청합니다' 라는 글자를 클릭해도 라디오 버튼이 체크되도록 하였다.

두번째 테이블인 선택입력정보를 입력하는 테이블이다.
<input>태그의 type속성을 file로 지정하여 파일 업로드가 가능하게 했고
성별도 위의 전자우편신청과 똑같이 라디오버튼을 생성하였다.
직업에는 <select>태그를 이용하여 여러 목록 중 하나를 선택할 수 있게 했고
자기소개란은 <textarea>를 이용하여 텍스트 작성 영역을 설정했다.
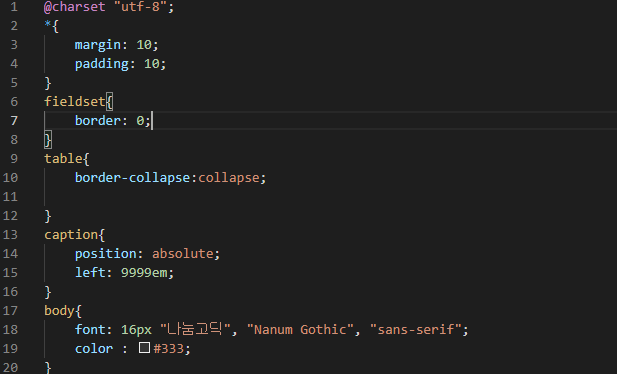
기본적인 html설정은 모두 끝났으니 css파일을 보도록 하자.

먼저 <fieldset> , <table> , <caption> , <body> 태그의 기본설정을 위한 코드이다. *은 전체를 의미한다.
table
border-collapse - 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 어떻게 처리할 지 정한다.
: collapse - 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 없앤다. 겹치는 부분은 한 줄로 나타낸다.
caption
position - 위치를 지정할 때 사용한다 absolute를 사용하면 문서의 원래 위치와 상관없이 위치를 지정할 수 있다.
여기서 left : 9999em 은 안보이게 하기 위해 왼쪽으로 날려버린 것이므로 실행화면에서 이 caption이 보이지 않게 된다.
body
font 크기와 글자체, 색상을 지정했다.

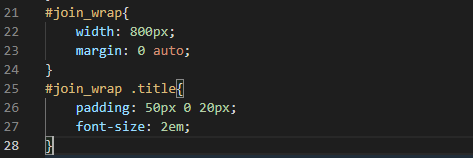
#join_wrap
<div> 태그 안에 id 속성으로 지정한 join_wrap에 대한 스타일이다.
width는 가로, margin은 바깥여백이다. 시계방향대로 표시되나 2개만 지정할 경우 상하, 좌우를 지정한다.
margin : 0 auto;로 지정했으므로 상하여백은 없고 좌우는 자동으로 중앙정렬된다.
.title
<legend>태그 안에 class 속성으로 지정한 title에 대한 스타일이다.
padding은 내부여백을 나타낸다.
margin과 마찬가지로 4개를 입력한다면 위 오른쪽 아래 왼쪽 순이지만
여기선 3개를 입력했으므로 위 좌우 아래 를 의미한다.
font-size는 글자 크기를 지정하는 것인데 em은 상위 속성을 물려받아 배수로 나타낸 것이다.
여기서 상위 속성은 <filedset>태그이므로 <fieldset>태그의 기본 글자 크기의 2배를 의미한다.

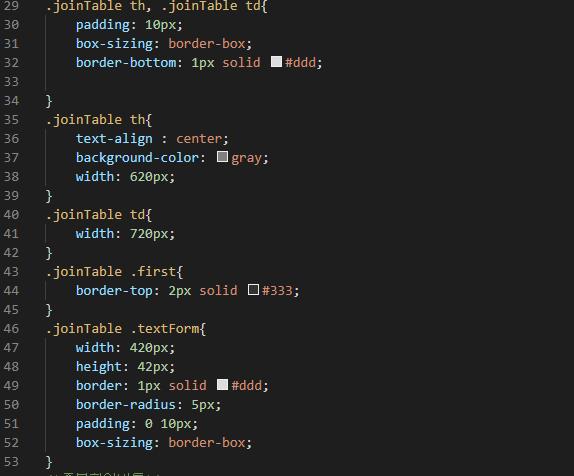
.joinTable th, .joinTable td
앞서 <table> 태그에서 class 속성으로 지정한 joinTable 의 <th>, <td> 태그에 대한 스타일이다.
border는 테두리 선을 지정하는 것인데 -bottom으로 하게 되면 아래쪽에만 선이 생기게 된다.
box-sizing : border-box; 는 테두리를 포함하여 박스의 크기를 지정하는 것이다.
세부 내용은 아래에 th와 td를 구분하여 가로 넓이와 텍스트 위치 등을 따로 지정하였다.
.joinTable .first
joinTable 속성을 가진 태그 내부의 first 속성에 대한 스타일이다.
.joinTable .textform
joinTable 속성을 가진 태그 내부의 textform 속성에 대한 스타일이다.
여기서는 입력받는 칸들에 대한 스타일이라 보면 되겠다.
border-radius : 5px 는 네모 칸 귀퉁이를 둥글게 지정하는 속성이다.

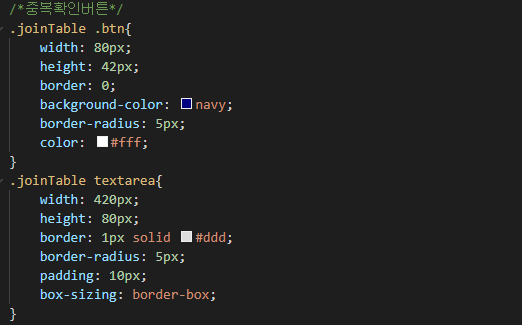
.joinTable .btn
.btn 속성에 대한 스타일이다. 여기서는 중복확인 버튼을 나타낸다.
.joinTable textarea
<textarea>태그에 대한 속성은 자기소개를 쓰는 칸에 대한 스타일을 지정한다.

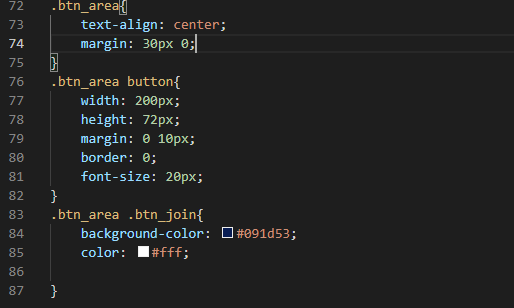
.btn_area
하단부의 <div>태그에 대한 스타일을 지정한다.
.btn_area button
<div>태그 내부의 <button>태그에 대한 스타일을 지정한다.
.btn_area .btn_join
마지막으로 '회원가입' 을 강조하기 위해 배경색을 넣으려고 지정한 속성이다.
이로써 회원가입 페이지 만들기 끝!
'HTML' 카테고리의 다른 글
| HTML/CSS 선택자 - 1 (0) | 2021.01.19 |
|---|---|
| HTML/CSS 실습 2 - 홈페이지 만들기 (5) | 2021.01.14 |
| HTML/CSS 박스 사용하기 (0) | 2021.01.11 |
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |
| HTML/CSS 스타일 적용하기 (0) | 2021.01.07 |