CSS 스타일에서 선택자에 대해 알아보도록 하자
1. 전체선택자.
*{
margin : 0;
padding : 0;
}전체 스타일을 적용시키는 항목이다.
일반적으로 margin과 padding 을 0으로 설정한다.
2. 후손 및 자식선택자
- 후손 : 공백으로 구분하며 하위의 모든 태그를 선택
- 자식 : 꺽쇠(>) 로 구분하며 하위중 자식 태그만 선택.
...
<style>
h1{
color: gray;
}
#header h1 {
color: red;
}
#section h2{
color: blue;
}
#section > h2{
background-color: royalblue;
}
</style>
...
<body>
<h1>Lorem Ipsum1</h1>
<div id="header">
<h1>Lorem Ipsum2</h1>
<h2>Navigation</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div id="section">
<h1>Lorem Ipsum2</h1>
<h2>Navigation</h2>
<div>
<h2>Navigation2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
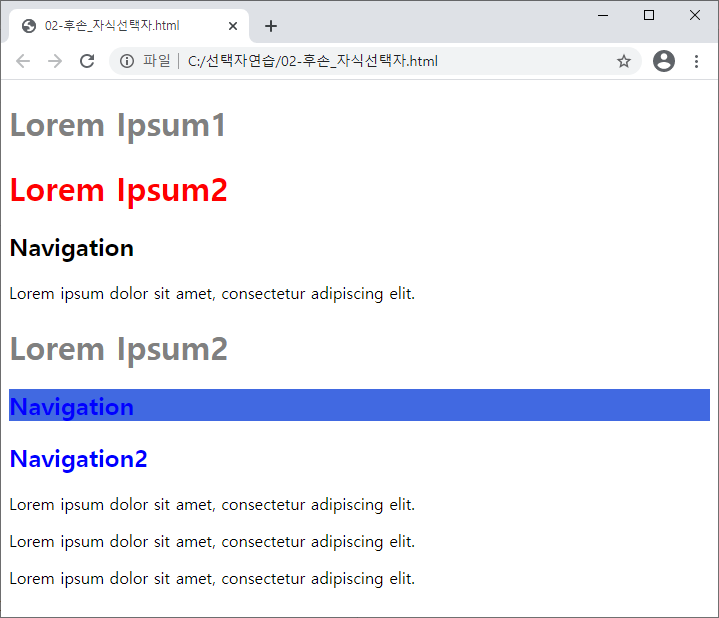
...다음과 같이 입력할 경우 결과는

과 같이 나온다.
#section h2{
color: blue;
}
#section > h2{
background-color: royalblue;
}위 코드의 영향을 받은 것인데 2개의 <h2> 태그 중 id가 section인 <div> 태그의 자식 선택자인 <h2>태그만 background-color가 파란색으로 설정된 것을 알 수 있다.
3. 형제선택자
- 인접형제 : +로 구분하여 바로 뒤의 선택자만
- 형제 : ~로 구분하여 뒤의 모든 태그들에 적용
<body>
<h2>HEllo</h2>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<p>Paragraph - 1</p>
<h2>Header - 2</h2>
<h2>Header - 2</h2>
<h2>Header - 2</h2>
<div>
<h2>Header - 2</h2>
<h2>Header - 2</h2>
</div>
<h2>hello world</h2>
</body>
h1 + h2{
color: red;
}
h1 ~ h2{
background-color: yellow;
}
h1 + h2 + p{
color : blue;
}
h1 + p{
color : orange;
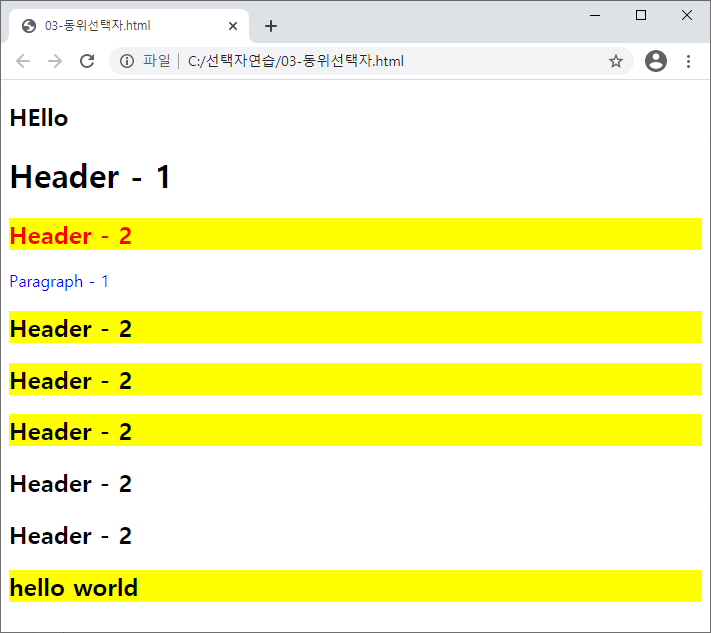
}위와 같은 코드에서는
- <h1> 태그 바로 뒤의 선택자인 <h2>태그에는 빨간색.
- <h1> 태그 뒤부터 동위의 모든 <h2>태그들에는 노란색 배경 이 적용
2중 3중으로 선택자를 지정할 수 있는데 h1 + h2 + p 라고 지정해두면
<h1>태그 바로 뒤에 <h2>태그 그리고 그 바로 뒤에 <p>태그가 있는 것만이 선택된다고 할 수 있다.

4. 속성선택자.
- 속성을 선택할 때 [ ] (대괄호) 내에 속성을 지정한다.
<body>
<div>
<img src="../css3/img/cal.png" width="200" alt="">
<img src="../css3/img/coin.png" width="200" alt="" title="CSS연습">
<img src="../css3/img/file.png" width="200" alt="" title="HTML연습">
</div>
<form>
<input type="text" />
<input type="password" />
</form>
</body>
img[title]{
border:3px solid red;
}
input[type="text"]{
background-color: yellow;
}
input[type="password"]{
background-color: coral;
}위 예시를 보면
- img 태그 중 title이라는 속성을 가진 요소에 border 적용시킨다.
- input 태그 중 type="text"속성을 가진 요소에 배경색을 노란색으로 적용한다.
- input 태그 중 type="password" 속성을 가진 요소에 배경색을 코랄색으로 적용한다.
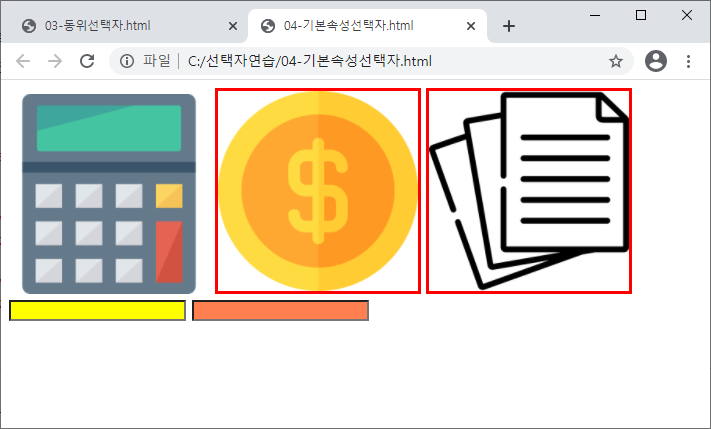
결과를 보면

다음과 같이 나오는 것을 알 수 있다.
5. 문자열 속성 선택자.
~= : 공백으로 구분하여 해당 문자열 선택
|= : 해당 문자열 선택
^= : 시작하는 문자열 선택
$= : 끝나는 문자열 선택
*= : 포함하는 모든 문자열 선택
<div>
<h1 class="paragraph">Lorem Ipsum</h1>
<h1 class="Hello">Lorem Ipsum</h2>
<p class="paragraph p01">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraph-p p02">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraph_p p03">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraph p04">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraph-a-p05">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraphb p06">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="paragraph">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>h1[class^="par"]{
color: red;
}
p[class~="paragraph"]{
background-color: greenyellow;
}
p[class|="paragraph"]{
background-color: blueviolet;
}
p[class$="p03"]{
background-color: pink;
}
p[class*="b"]{
background-color: skyblue;
}각각 문자열에 대해 속성을 다르게 부여해보는 예시이다.
- <h1>태그에서 par로 시작하는 문자열에만 글자색을 빨간색으로 설정한다
- <p> 태그에서 클래스 속성값에 paragraph 라는 단어가 포함된 요소(공백구분)에 배경을 녹색 적용
- <p> 태그에서 클래스 속성값이 paragraph 단어인 요소에 배경 보라색 적용(하이픈 연결된 단어에도 적용)
- <p> 태그에서 클래스 속성값이 p03으로 끝나는 요소에 핑크색 배경 적용.
- <p> 태그에서 클래스 속성값이 b라는 글자를 포함한다면 하늘색 배경 적용.
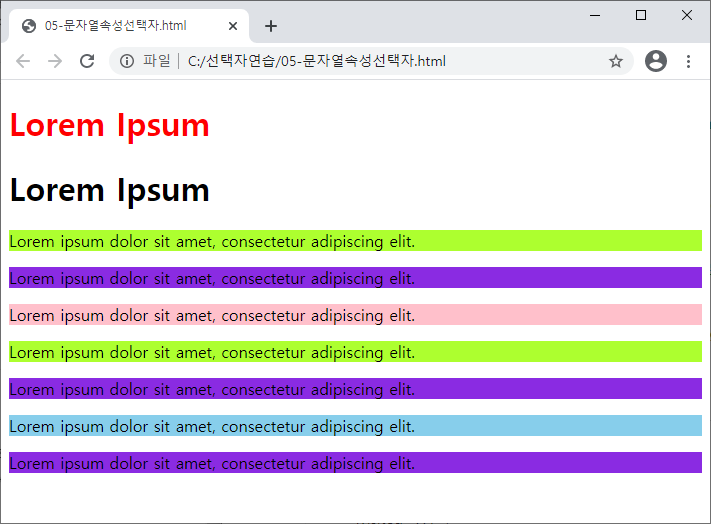
결과를 보면

다음과 같이 나타남을 알 수 있다
마지막 <p>태그는
p[class~="paragraph"]{
background-color: greenyellow;
}
p[class|="paragraph"]{
background-color: blueviolet;
}두 선택자의 영향을 모두 받지만 스타일 우선순위에 따라 나중에 설정된 보라색 배경이 적용 된 것이라 할 수 있다.
4번과 5번처럼 [ ] (대괄호) 내에 속성 지정하는 선택자의 경우
p[ ... ] { ... } 과 같이 태그명과 대괄호 사이는 꼭 붙여야 한다. 공백을 넣을 경우는 스타일이 적용이 안되므로 주의할 것.
'HTML' 카테고리의 다른 글
| HTML/CSS 선택자 - 2 (0) | 2021.01.19 |
|---|---|
| HTML/CSS 실습 2 - 홈페이지 만들기 (5) | 2021.01.14 |
| HTML/CSS 실습 1 - 회원가입 페이지 만들기 (0) | 2021.01.13 |
| HTML/CSS 박스 사용하기 (0) | 2021.01.11 |
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |