이어서 선택자의 종류를 계속 알아보자
6. 링크 선택자. (가상 선택자)
<a link ... >태그를 사용할 경우에 이 링크를 클릭하거나, 커서를 올리는 등의 이벤트 마다 스타일을 다르게 지정할 수 있는데 이 때 설정하는 선택자들이다.
:link - 기본값. 링크 상태를 나타냄
:visited - 방문한 곳을 구별할 수 있음
:hover - 커서를 올렸을 때
:active - 클릭했을 때 (클릭시부터 떼는 순간까지)
:forcus - 클릭했을 때 (클릭을 떼도 남아있음)
<body>
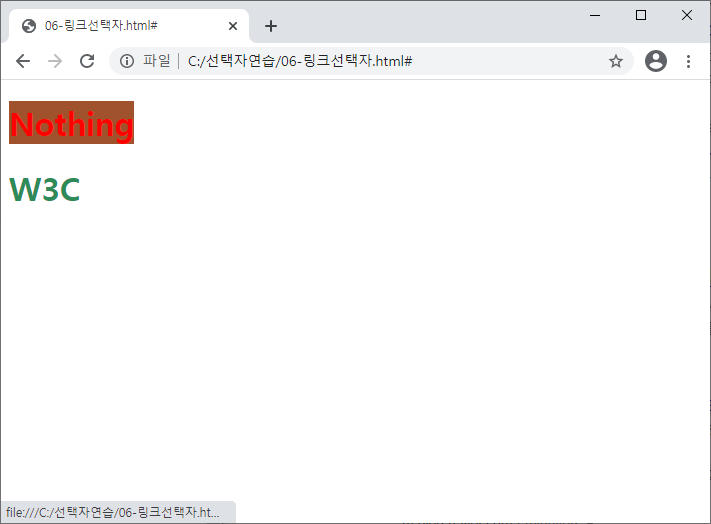
<h1><a href="#">Nothing</a></h1>
<h1><a href="http://www.w3.org/" target="_blank">W3C</a></h1>
</body>
h1 a{
text-decoration: none;
}
h1 a:visited{
color: seagreen;
}
h1 a:hover{
background-color: sienna;
}
h1 a:active{
color: yellow;
}
h1 a:focus{
color: red;
}위와 같은 경우에
- <h1>태그 하위의 <a>태그에 스타일 적용.
- <a>태그를 방문했다면 seegreen 색상 적용
- <a>태그에 커서를 올렸을 때 배경색을 sienna로 적용
- <a> 태그를 클릭했을 때 yellow 색상 적용 (마우스를 떼면 해제)
- <a> 태그에 포커스되었을 때(클릭 했을 때) red 색상 적용.

위와 같은 예시에서는 active 선택자는 확인하기 힘들다.
active 선택자는 마우스를 떼는 순간 해제된다는 것만 알아두자.
7. 일반구조선택자
- 태그:first-child - 태그가 첫번째 자식이 맞으면 디자인 적용.
- 태그:nth-child(n) - 태그가 n번째 자식이 맞으면 디자인 적용
- 태그:last-child - 태그가 마지막 자식이 맞으면 디자인 적용.
- 태그:nth-last-child(n) - 태그가 끝에서 n번째 자식이 맞으면 디자인 적용
- 태그:nth-child(2n+1) - 태그가 홀수번째 자식이 맞으면 디자인 적용.
<body>
<h1>Lorem ipsum</h1>
<p>1.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>2.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>3.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>4.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>5.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>6.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>7.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>8.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>9.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>10.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<h2>Lorem ipsum</h2>
</body>h1:first-child{
color: red;
}
p:nth-child(2){
color:red
}
p:nth-child(3){
color: yellow;
}
p:last-child{
color: violet;
}
p:nth-child(2n){
background-color: cornflowerblue;
}
p:nth-child(2n+1){
background-color: yellowgreen;
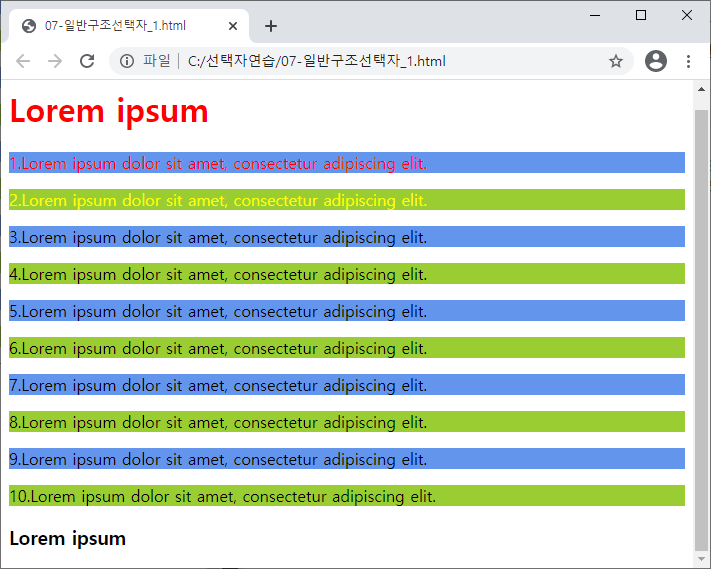
}바로 결과를 보면 쉽게 이해할 수 있다.

p:last-child{
color: violet;
}위 스타일이 적용안된 이유는 마지막 자식은 <p>태그가 아닌 <h2>태그이므로 글자색 지정이 안된 것이다.
8 형태구조선택자
- 태그:first-of-type - 해당 태그의 첫번째 요소에 디자인 적용
- 태그:nth-of-type(2) - 해당 태그의 2번째 요소에 디자인 적용
- 태그:nth-last-of-type(2) - 해당 태그의 끝에서 2번째 요소에 디자인 적용.
* -child와 -of-type의 차이
- first-child는 해당 태그가 첫번째이면 디자인 적용되고 아니면 안되지만
first-of-type는 해당 태그를 첫번째로 만나는 요소에 디자인 적용.
<body>
<div></div>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
</body>h2:first-of-type{
color:red;
}
h2:nth-of-type(2){
background-color: yellow;
}
h3:nth-last-of-type(2){
background-color: violet;
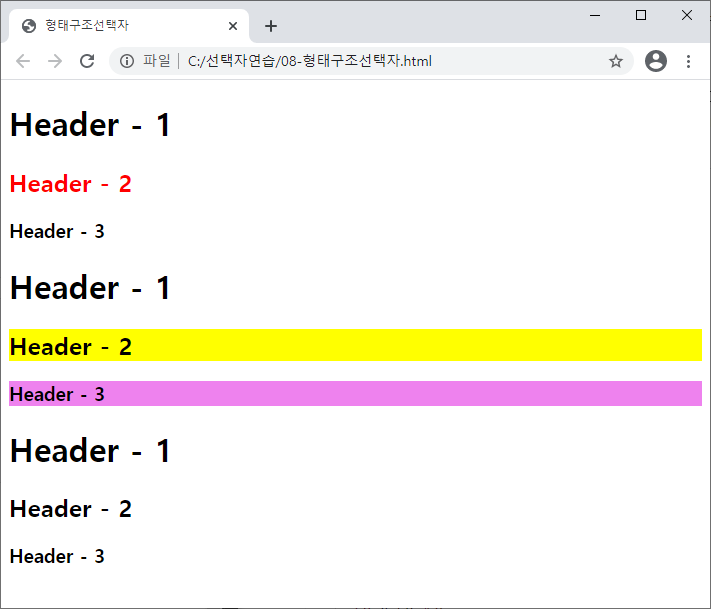
}위의 결과는 다음과 같이 나타난다

즉 <h1>태그 중에서 첫번째 요소에 적용.
<h2>태그 중에서 두번째 요소에 적용
<h3>태그 중에서 뒤에서 두번째 요소에 적용 되었다고 볼 수 있다.
이는 아래의 구조선택자를 보면 더 잘 이해할 수 있을 것이다.
9. 구조선택자
- *:first-child : 첫번째 자식만
- *:first-of-type : 첫번째 요소들
<body>
<div id="first">
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h4>Header - 4</h4>
<h5>Header - 5</h5>
<h6>Header - 6</h6>
</div>
<div id="second">
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h4>Header - 4</h4>
<h5>Header - 5</h5>
<h6>Header - 6</h6>
</div>
</body>#first *:first-child{
color: yellow;
}
#second *:first-of-type{
color: red;
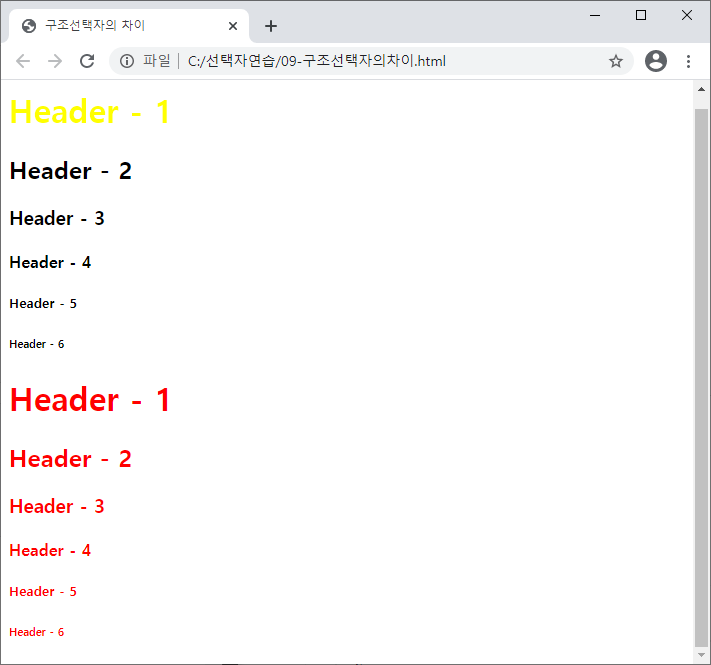
}첫번째 first 블록에서는 첫번째 자식만 노란색으로 적용한다
두번째 second 블록에서는 첫번째 요소들을 빨간색으로 적용한다.

second 블록에서는 모든 요소들이 첫번째 요소이기 때문에 위와같은 결과가 나온다.
만약
<div id="second">
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h4>Header - 4</h4>
<h5>Header - 5</h5>
<h6>Header - 6</h6>
<h1>Header - 1</h1>
<h2>Header - 2</h2>
<h3>Header - 3</h3>
<h4>Header - 4</h4>
<h5>Header - 5</h5>
<h6>Header - 6</h6>
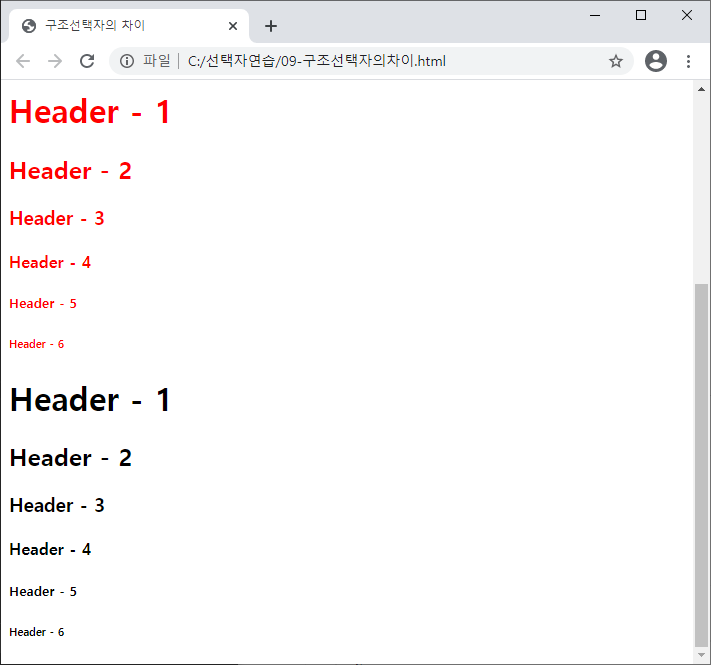
</div>위와같이 h1부터 h6까지 각 태그를 1번씩 더 넣었다고 한다면 실행했을때에

위와 같은 결과가 나오게 될 것이다.
'HTML' 카테고리의 다른 글
| HTML/CSS 선택자 - 1 (0) | 2021.01.19 |
|---|---|
| HTML/CSS 실습 2 - 홈페이지 만들기 (5) | 2021.01.14 |
| HTML/CSS 실습 1 - 회원가입 페이지 만들기 (0) | 2021.01.13 |
| HTML/CSS 박스 사용하기 (0) | 2021.01.11 |
| HTML/CSS 스타일 적용의 우선순위 (0) | 2021.01.08 |